Sottolineare come al giorno d’oggi si viva costantemente connessi a Internet potrebbe essere banale; dico “potrebbe” perché molte attività ancora non hanno un sito web fruibile da tutti i dispositivi. La caratteristica dell’attuale navigazione online è proprio quella di passare da un dispositivo all’altro (portatile, computer desktop, smartphone, tablet) con naturalezza, aspettandosi di poter navigare e compiere tutte le azioni che desideriamo compiere sia su un laptop o un desktop, che su schermi più piccoli. Non dotarsi di un sito fruibile anche da mobile vuol dire rinunciare a tutta quella fetta di mercato che naviga e "genera conversioni" anche da questo tipo di dispositivi e in numero sempre maggiore.
Questa connettività costante offre evidentemente opportunità incredibili per le aziende che vogliono raggiungere i consumatori, ma per molte di esse il mobile risulta ancora il tassello mancante nella strategia di marketing. Se l’utente è multi-screen, perché il sito aziendale non dovrebbe esserlo?
Un interessante whitepaper di Google (che trovate in versione integrale a questo link) fornisce utili consigli su come definire una strategia mobile efficace, creare una buona user experience ed evitare gli errori più comuni.
I punti chiave sono quattro:
- prepararsi al mobile
- scegliere la tecnologia giusta
- creare un’efficace user experience
- misurare le performance
Prepararsi al Mobile
Create un’esperienza “familiare”: gli utenti abituati a navigare sul vostro sito desktop vogliono trovare lo stesso contenuto di base e la stessa esperienza utente anche su gli altri schermi; la sfida è quella di preservare questi punti fermi anche su mobile. Nel caso in cui abbiate un tool complesso o comunque elementi fondamentali che non si traducono facilmente per il mobile, potreste offrire un sostituto semplificato per cellulare, ricordando di mettere il link al sito desktop completo, per gli utenti che preferiscono usarlo; date sempre all'utente la possibilità di scegliere l'esperienza che più gli conviene. Considerare il contesto di chi naviga è un altro passo chiave: come possiamo sfruttare al massimo le opportunità offerte da mobile? Potrebbe essere utile, ad esempio, introdurre funzionalità geolocalizzate?
Scegliere la tecnologia giusta: responsive design, dynamic serving o sito mobile
Ci sono diversi modi per configurare un sito web per tutti i device. La tecnologia migliore dipende dalle esigenze specifiche della vostra attività e ci sono ovviamente molti fattori che ne influenzano la scelta come ad esempio costi, tempistiche di realizzazione, infrastrutture, nonché le esigenze dei vostri clienti.
Il responsive design permette di scalare il vostro sito web per ogni misura di dispositivo: il contenuto viene ridimensionato e spostato a seconda della dimensione dello schermo dell’utente che lo visita.
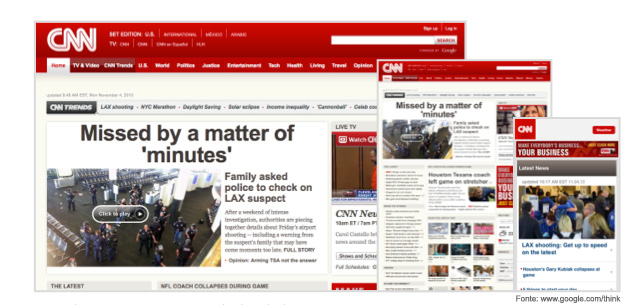
Con il dynamic serving, il web server identifica il dispositivo che l’utente sta utilizzando e restituisce le pagine appositamente costruite per quello specifico dispositivo (smartphone, tablet e anche smart TV). Un esempio è quello del sito della CNN

Il sito mobile, infine, è un sito web separato, il sistema riconosce se l’utente naviga da smartphone e gli restituisce un sito completamente ottimizzato per mobile. Noi di WebSoup, ad esempio, abbiamo optato per questa soluzione che riteniamo più aderente alle esigenze degli utenti che visitano il nostro sito.
Creare un’efficace user experience: layout, contenuto e velocità
Attenzione a non lasciare le cose a metà: una volta scelta la tecnologia adatta al vostro business, è necessario costruire il sito web tenendo conto di tre fattori fondamentali, vediamoli uno per uno:
layout – riordiamoci che un sito adatto ad utenti provenienti da mobile deve essere touch friendly: bottoni troppo piccoli, pop-up e mouse-overs (contenuti che si “scoprono” solo al passaggio del mouse) sono assolutamente sconsigliati e possono irritare l’utente che trova difficile navigare un sito che non è “a prova di dito”.
contenuto – non esagerate! Nel mobile “tanto” non è necessariamente sinonimo di “utile”, dobbiamo identificare quali sono i nostri utenti di riferimento e per quale motivo potrebbero visitare il nostro sito da mobile; tutto dipende dal tipo di attività che gestiamo, ma solitamente l’utente non si connette dal piccolo schermo dello smartphone per leggere testi molto lunghi di pagine e pagine, ma spesso cerca informazioni in tempo rapido: numero di telefono e indirizzo, possibilità di acquisto veloce in caso di e-commerce. Quello che suggeriamo non è di tagliare i contenuti in maniera netta ma di customizzarli per il mobile, semplificando il menu se necessario e portando in evidenza le informazioni che riteniamo più utili per i nostri utenti provenienti da mobile; il nostro trattato di cui sopra può ovviamente restare sul sito, ma probabilmente non è utile che occupi un posto in evidenza a scapito dei contatti!
velocità - ottimizzare la velocità del proprio sito da mobile oltre aiutare la SEO, aiuta anche a migliorare l’esperienza utente, che non sempre naviga con una connessione potentissima. Se la pagina impiega troppo tempo a caricarsi o a caricare tutte le immagini, l’utente se ne va; cerchiamo sempre di pensare a come ci comportiamo noi stessi su Internet: pagine troppo pesanti, animazioni che non si vedono perché in flash, non ci indispettiscono e ci scoraggiano a compiere l’azione per la quale eravamo arrivati su quel sito? Ecco! E allora perchè non dovrebbero indispettire anche i nostri clienti?
Misurare le performance
Chi e quanti sono i visitatori provenienti da mobile? Come si comportano sul nostro sito? Quali contenuti preferiscono? Analizzare e monitorare i dati forniti ad esempio da Google Analytics, sono fondamentali per misurare l’efficacia della nostra strategia e effettuare le opportune correzioni. Come detto, noi di WebSoup abbiamo optato per un sito mobile e grazie ai dati di Google Analytics, abbiamo potuto constatare come la frequenza di rimbalzo da mobile si sia sensibilmente abbassata, segno che gli utenti hanno apprezzato questa versione del sito. Allo stesso modo, leggendo dati di Analytics molto negativi, avremmo potuto ripensare la nostra strategia e testare un'altra soluzione.
Concludendo, un ultimo consiglio fornito da Google: “don’t be shy”! Non siate timidi nel cercare i trend del vostro settore, navigate nei siti dei competitor: studiare le soluzioni proposte potrebbe darvi spunti interessanti e consigli su cosa fare o NON fare sul vostro sito!

